Google Chrome is the most popular web browser especially for web developers. It offers solid performance, clean interface, rock-solid security, seamless sync across the devices and the best web store. Let’s check out 8 of the best extensions of Google Chrome that as a web developer, I recommend as I am use them every single day.
1. Font Identification: WhatFont 
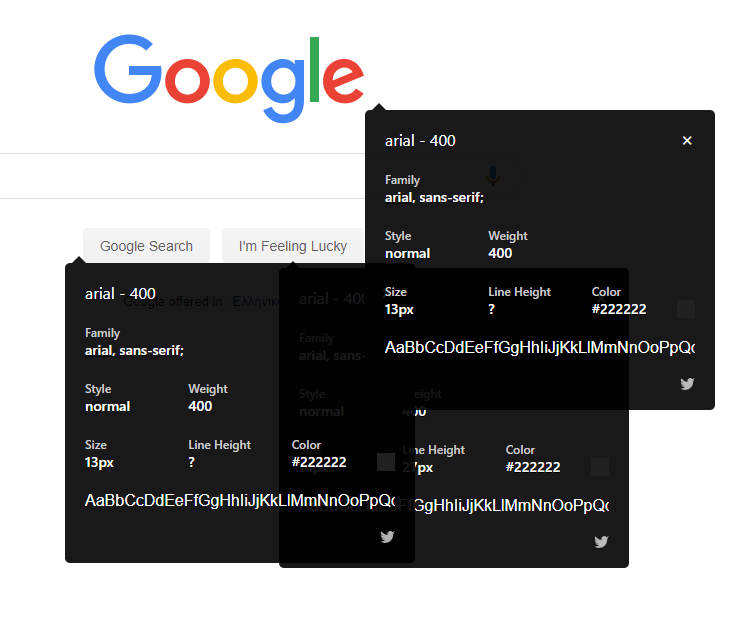
The extension identifies fonts quickly and efficiently.
How it works?
Click on the WhatFont extension icon and point the cursor at a word. A popup name of the font will appear underneath.

Then, when you click again on the word, the popup extends with more details about the font, font family, size, weight, line-height, etc.

This extension can be used on as many fonts as you want, as it allows a user to open as many of these info boxes as you want, akin to sticky notes.

That works wonders when it comes to comparing multiple font types simultaneously!!
Link: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
2. Color Picker: ColorZilla 
ColorZilla is just like the WhatFont but for color.
How it works?
Click on the ColorZilla extension icon and hover over the color to generate a color code.
![]()
ColorZilla features a multitude of color tools for just about any need you may have, including an eyedropper, color picker, palette viewer, and a gradient generator.
It can keep color history, copy a color code and it even has a color palette browser.

Link: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=en
3. Page/Element Dimensions: Page Ruler 
The Page Ruler is just like a real ruler. It measures width, height and position of any element.
How it works?
Click on the Page Ruler extension icon and drag the ruler alongside the item that you want to measure. You can drag the edges of the ruler to resize it, or use the arrow keys to move or resize it.

Link: https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal?hl=en
4. General Tool: Web Developer 
The Web Developer extension has a lot of tools which a developer can use in their daily work. It disables a style from a page, finds all broken images, disables javascript, disables cookies and offers much more choices. This is a perfect tool!

Link: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
5. Tech Stacks: Wappalyzer 
Wappalyzer is an open-source and cross-platform utility that is able to detect over 1000 technologies, including content management systems, ecommerce platforms, web frameworks, server software, analytics tools and more.
For example, in each web tab, the icon on the bar changes and also if you click on it, a popup dropdown window appears with details for the website.

Link: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=en
6. Responsive Design: Window Resizer 
The Window Resizer extension resizes the browser window to test your responsive design based on various resolutions. The most common screen sizes are available (for laptop, desktop and mobile) but you can also enter in your own customized window sizes.
You can also resize your browser window on the fly. Clicking on the icon in the menu bar produces a dropdown menu of window sizes which you can customize and rotate your screen and customize the presets.

Link: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
7. Ad-Block: Ghostery 
The Ghostery extension removes ads that distract or interrupt you while you’re viewing specific website content. It also, “hides” browsing data making ad-tracking tools unable to collect personal information that you’d prefer to keep private.
These features help to speed up webpages load time.

8. Screenshot Area: Lightshot 
Lightshot extension is an application to take fast screenshot of selected area with two clicks.
You can write on the screenshot, select color, share it, etc.

Google chrome browser offers these fantastic web extensions from the chrome web store which are completely free. They support all the desktop environments like Linux, Windows OS, Mac OS, Chromebook. Try them out and have fun