Wireframes serve as the backbone of any digital product, from websites to mobile apps and other software applications. This can push the overall quality of the entire project higher. With this article we explain in more detail about the importance of wireframes in web design before the complete final design. Furthermore, it demonstrates why designing a wireframe at the early stages of web design. This is more important and central to our creative process here at BLEND, an agency specializing in web design in Cyprus.
Wireframes help both the designer and the client in understand the building process and can make all the difference while working with multiple stakeholders. Which saves important time, preparing the groundwork for more calculated designs and clearer content creation. Skipping wireframes increases the chances of delays which will increase the overall cost of the project by making changes and unnecessary iterations at a later stage.

What are wireframes?
Basically, wireframes are basic black and white layouts that feature the positioning of features, site elements, navigation, Call To Action (CTA) buttons and conversion areas. Just like a blueprint of a house that clearly states the placement of your electrical wiring, plumbing and other structural placements. Wireframes can cover all angles, determine the correct proportion of the site. Moreover, it convey the hierarchical structure and architecture of information. Additionally, it clarifies all features, usability mechanisms, conversion paths, links, navigation placement. As well as potential flaws that can save a tremendous amount of time, effort and money. All without entering the stage of an intensive amount of detail of a full-blown website. So it is without colours, images, correct typography, shaped context and other brand identity aspects. As the latter can distract stakeholders from paying attention to matters of functionality, ease of use and other important usability features.
Importance of wireframes in web design
From a designer’s perspective, wireframing also makes the transition easier and smoother from low to higher fidelity designs. Wireframes answer all questions or arguments by communicating clearly your ideas to your team while keeping responsiveness in mind. More importantly, without compromising the iterative process. It also helps in producing a UI (User Interface) library that can serve as a guideline repository in the future for other stakeholders. Such as web developers or other designers down the production line.
For Web Developers, a wireframe gives a clear picture of the elements that they will need to code. In what hierarchy the content should be? How to adjust the layout and navigation in smaller devices?
Additionally, for the client it serves to keep as a clear blueprint of his website without unnecessary distractions. You can set the right expectations that keeps everyone on the same page. This also gives you a better sense of what to expect from your client during future project phases. Which enables you to have several revisions and adjustments made before the actual full-colour composition. So, it helps your client define clearly their needs, project goals and where should their primary focus be.
Check out the design services we offer

How to create wireframes in web design
It’s important to remember that wireframes are more like guidelines to indicate major navigation and other content elements. The result should look like a stripped-down version of your site in black and grey shades. We use Lorem Ipsum for body text (unless your client provides you with actual text content), a generic font and image placeholders, usually grey or black boxes with an image icon. Or a large X, indicating the position and size of imagery. Other content elements should include (but not limited to) the Logo if there is one available, preferably in black and white to avoid distractions. Also, search fields, breadcrumbs, headers, including page titles as H1 and subheads H2-Hx and so on. Not to forget navigation systems, body content, buttons, CTA’s, share buttons, contact info and footer.
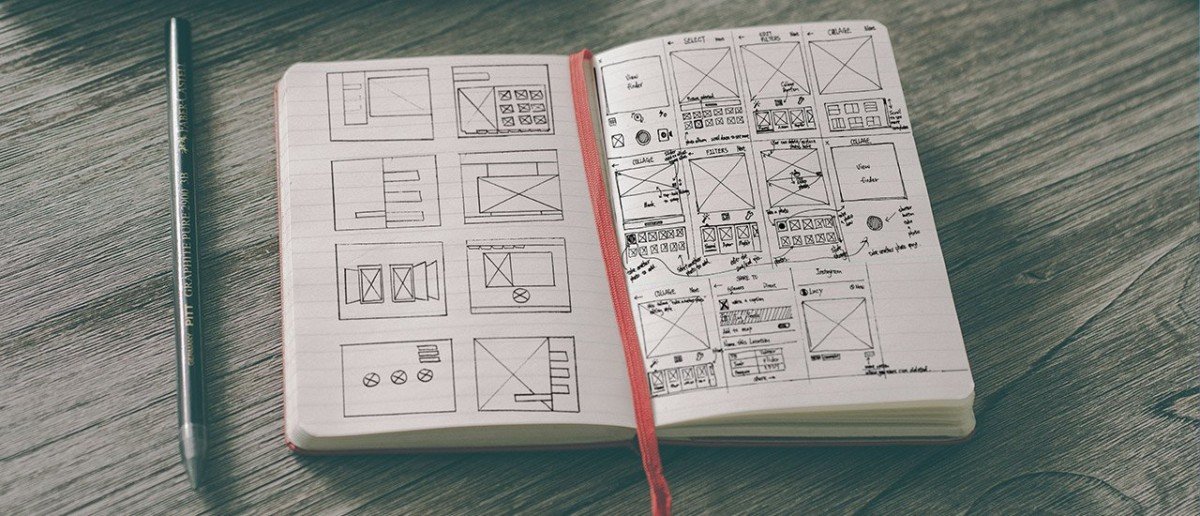
The best way to start wireframing is on paper. This will help you design the very basic elements faster on the very low-fidelity scale. Before moving onto the high-fidelity which is the black and grey version of your site. Typically being designed in Adobe Photoshop or Illustrator or some other software such as OmniGraffle, Balsamiq. Or online prototyping software such as Marvel or Invision if you wish to make the wireframes interactive to test and demonstrate specific navigation animations to your team and clients.